サイドバーが少し味気ないので修正してみます。
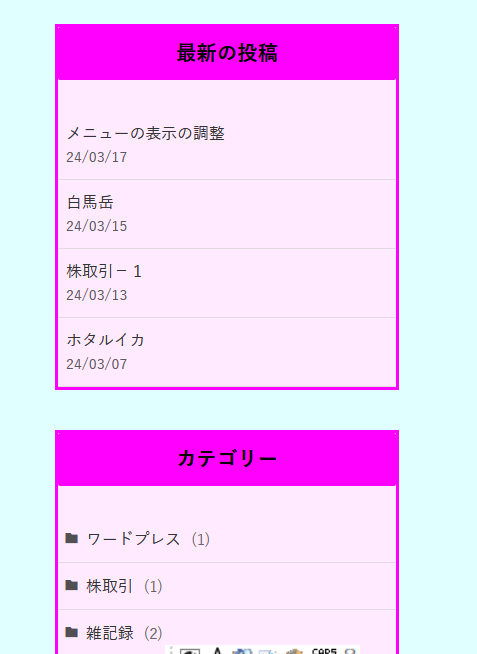
紫の帯の部分のフォント色を黒にして太くし配置を中央にしてみました。
そして全体を囲ってみました。


スタイルシート
.c-widget__title.-side {
color: #000000;
text-align: center;
font-weight: bold;
font-size: 18px;
}
#sidebar .c-widget+.c-widget {
border: 3px solid #ff00ff;
background-color: #ffeaff;
}
以上を子テーマのスタイルシートを修正しました。
本当はボックス間のスペースをもっと縮めたいのですが個別修正になるようなのでまだブログが落ち着いていないのでしばらく保留です。